Coco Coif Application Smartphone
PortfolioApplicationCoco Coif











Une idée d’application à sa réalisation
Lorsque son créateur vient nous rencontrer, Coco Coif n’est encore qu’une idée, un projet longuement mûri. Quelques schémas, un pitch clair du projet, mais surtout une motivation et une volonté en acier trempé. Quelques jours plus tard, sa décision est prise, il réalisera son application smartphone avec Webgeneve au sein de l’équipe Digital Turn.
Cahier des charges de l’application
Nous allons l’accompagner au fil des mois. Le processus de création d’une application est toujours la même. D’abord coucher les idées sur le papier, se mettre d’accord sur ce que sera le projet, en évaluer les coûts et les délais puis lancer son développement.
Nous rédigeons pour cela un cahier des charges précis et détaillé.
Que va faire cette application ? Qui va la télécharger ? Est-ce qu’elle sera présente sur les stores Android et iOS ? Allons-nous, par exemple, inclure la monétisation dans l’appli ? Quel serait le modèle économique du projet ?
Nous passons plusieurs heures aux fils des rendez-vous autour d’un thé ou d’un café dans notre agence située à Vernier. Nous projetons dans notre salle de conférence les différentes propositions. Les séances de travail durent en moyenne une heure à une heure trente, afin de ne pas épuiser l’audience. Elles sont généralement réalisées en présentiel dans nos locaux près de Genève, même s’ils nous arrivent parfois, pour des impératifs d’organisation de nos clients, de nous déplacer en équipe. Les rendez-vous sont programmés une à deux semaines à l’avance et l’ordre du jour y est défini en fonction des séances précédentes avec toujours pour objectif de garder un rythme soutenu.
Ce document fait l’objet de plusieurs itérations, et cela, jusqu’à son aboutissement. Il est important de ne rien oublier lors de cette phase de préparation. Le client est au centre de ce processus de création, en s’appuyant sur le cahier des charges, il peut plus facilement se projeter dans ce que sera son application.
Cette étude fonctionnelle lui permet de mieux comprendre tous les tenants et aboutissants en faisant ressortir les problématiques bien en amont de la réalisation et du développement. On peut ainsi limiter les erreurs qu’on pourrait rencontrer en se lançant directement sur le projet sans étude préalable.
Le résultat du travail fourni nous permet d’aboutir à un document formel, complet et validé par le client et nos équipes. C’est enfin le moment de chiffrer correctement le projet, fort de la liste exhaustive des fonctionnalités, on peut précisément définir les budgets et les délais de fabrication du produit.
Chartes graphiques et logo de l’application
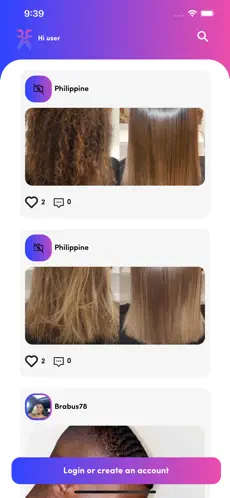
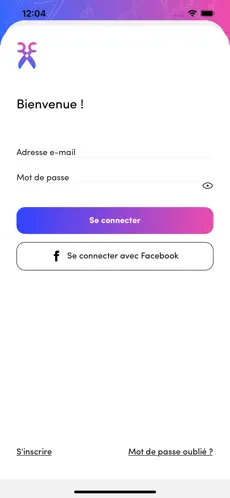
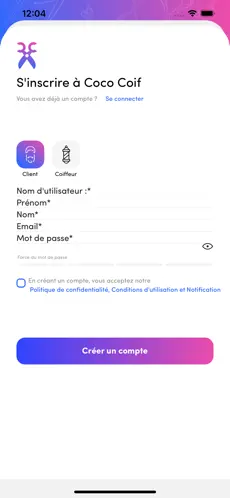
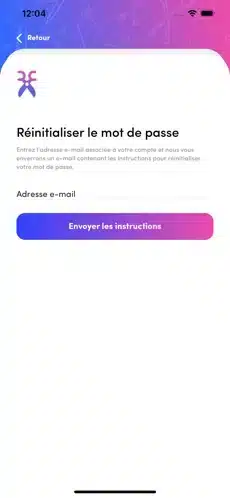
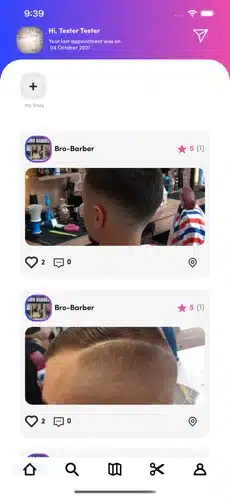
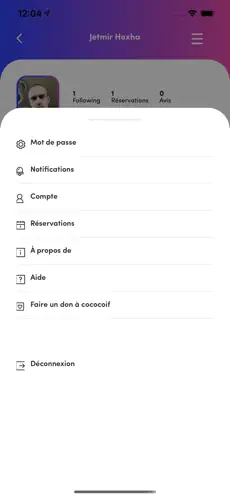
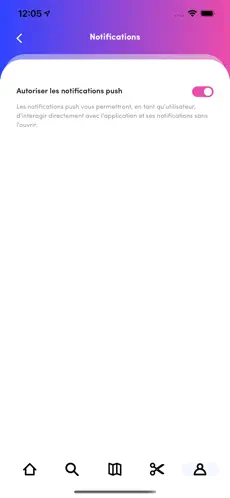
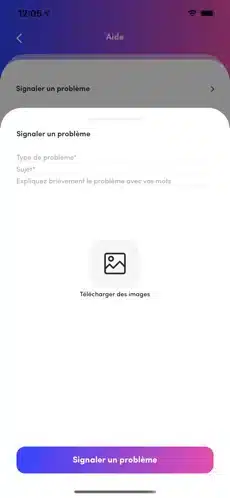
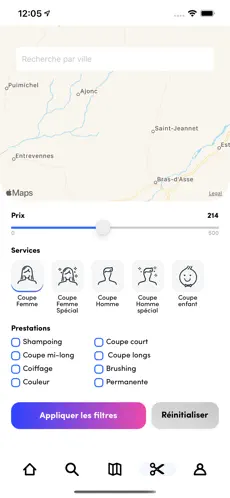
Une fois cette partie théorique terminée, nous disposons de tous les éléments pour créer les écrans qui seront visibles sur les smartphones des utilisateurs finaux.
Grâce à de puissants outils, notre client peut prévisualiser très rapidement les premiers rendus de son interface. Cela permet une projection et une implication accrue et ces étapes graphiques font aussi l’objet d’une progression par jalons.
Avec notre direction artistique, nous réalisons le logo de l’application, nous partons d’un croquis et nous procédons là aussi par ajustement jusqu’à l’obtention du résultat souhaité.
Nous décidons ensemble des couleurs, étudions sa présence sur les applications existantes. Nous procédons à une veille concurrentielle. L’ambiance colorimétrique de l’interface utilisateur est partie prenante dans son aisance à l’utilisation.
Ainsi, le projet est conceptualisé dans son intégralité avant que l’on commence à le coder.
Développement de l’application
La partie développement est là aussi un processus dans lequel nous incluons périodiquement notre client. ll peut sur Apple Store tester son application grâce à TestFlight et de même devenir beta testeur sous Play Store d’Android et récupérer en temps réel les dernières versions.
Ces tests sont encadrés par nos équipes techniques, les retours produits sont classifiés dans des outils de travail collaboratif tel que Trello, ce qui permet à notre clientèle de toujours savoir où nous en sommes dans la progression du développement de l’application et quels problèmes nous avons traité.
Après quelques semaines du cycle de développement, l’application est prête à être lancée.
Mise en place sur les Stores de l’application
Selon les besoins, nous créons et nous offrons le site de l’application, une landing page avec toutes les informations nécessaires, les captures d’écran et screencast et bien évidemment les liens vers les Stores.
Il ne reste plus à notre client, que nous avons formé et passé propriétaire de son application, à consulter les statistiques de téléchargement et d’utilisation.